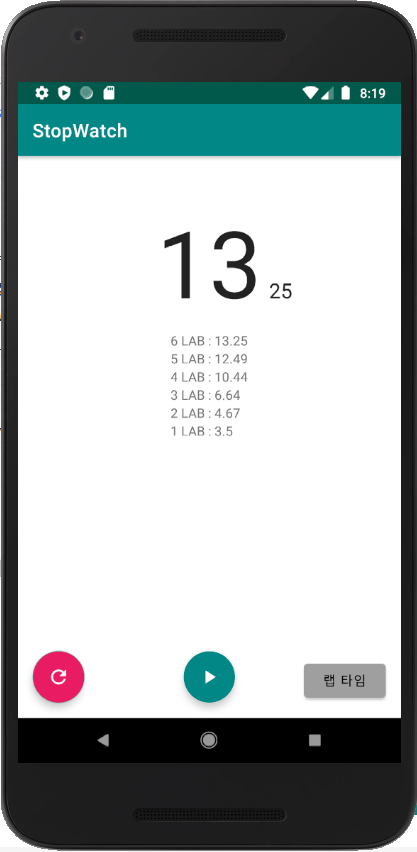
간단한 스톱워치 기능을 하는 앱이다.
<그래픽 구현을 위한 xml 코드(activity_main.xml)>
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/secTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="0"
android:textAppearance="@style/TextAppearance.AppCompat.Large"
android:textSize="100sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.100000024" />
<TextView
android:id="@+id/milliTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:text="00"
android:textAppearance="@style/TextAppearance.AppCompat.Large"
app:layout_constraintBaseline_toBaselineOf="@+id/secTextView"
app:layout_constraintStart_toEndOf="@+id/secTextView" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:backgroundTint="@color/teal_700"
android:clickable="true"
app:backgroundTint="#FFFFFF"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:srcCompat="@drawable/ic_baseline_play_arrow_24"
app:tint="@color/white" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/resetFab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginBottom="16dp"
android:backgroundTint="#E91E63"
android:clickable="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:srcCompat="@drawable/ic_baseline_refresh_24"
app:tint="@color/white" />
<Button
android:id="@+id/labButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="16dp"
android:layout_marginBottom="16dp"
android:backgroundTint="#9F9F9F"
android:text="랩 타임"
android:textColor="#070707"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
<ScrollView
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_marginTop="8dp"
android:layout_marginBottom="8dp"
app:layout_constraintBottom_toTopOf="@+id/fab"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/secTextView"
app:layout_constraintVertical_bias="0.413">
<LinearLayout
android:id="@+id/labLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" />
</ScrollView>
</androidx.constraintlayout.widget.ConstraintLayout>
<기능 구현을 위한 Kotlin 코드(MainActivity.kt)>
package com.example.stopwatch
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.LinearLayout
import android.widget.TextView
import com.google.android.material.floatingactionbutton.FloatingActionButton
import kotlin.concurrent.timer
import java.util.*
class MainActivity : AppCompatActivity() {
private var time = 0
private var isRunning = false
private var timerTask: Timer? = null
private var lap = 1 // 몇 번째 랩인지를 표시하고자 하는 변수 lap
lateinit var fab : FloatingActionButton // 시작, 중지 버튼
lateinit var secTextView : TextView // 초
lateinit var milliTextView : TextView // 밀리초
lateinit var lapLayout : LinearLayout // 랩 타임 나타나는 곳
lateinit var lapButton: Button // 랩 타임 버튼
lateinit var resetFab : FloatingActionButton // 초기화 버튼
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
fab = findViewById<FloatingActionButton>(R.id.fab)
secTextView = findViewById<TextView>(R.id.secTextView)
milliTextView = findViewById<TextView>(R.id.milliTextView)
lapLayout = findViewById<LinearLayout>(R.id.labLayout)
lapButton = findViewById<Button>(R.id.labButton)
resetFab = findViewById<FloatingActionButton>(R.id.resetFab)
fab.setOnClickListener {
isRunning = !isRunning // play & pause 구별을 위한 플래그 변수 isRunning
if(isRunning){
start()
} else{
pause()
}
}
lapButton.setOnClickListener {
recordLapTime()
}
resetFab.setOnClickListener{
reset()
}
}
//시작(플레이) 동작 구현
private fun start(){
fab.setImageResource(R.drawable.ic_baseline_pause_24) // 타이머 FAB 누르면 이미지를 일시정지 이미지로 변경
timerTask = timer(period = 10){ //밀리세컨(0.01초) 단위로 증가
time++
val sec = time / 100 //초
val milli = time % 100 //밀리초
runOnUiThread { // UI 조작 (초와 밀리초 텍스트 뷰에 설정)
secTextView.text = "$sec"
milliTextView.text = "$milli"
}
}
}
//일시정지 구현
private fun pause(){
fab.setImageResource(R.drawable.ic_baseline_play_arrow_24) //시작 이미지로 교체
timerTask?.cancel() // 실행 중인 타이머가 있다면 취소
}
//랩 타임 동작 구현
private fun recordLapTime(){
val lapTime = this.time //현재 시간 지역 변수에 저장
val textView = TextView(this) //동적으로 TextView 생성
textView.text = "$lap LAB : ${lapTime / 100}.${lapTime % 100}" //초. 밀리초 단위로 보여지게끔
// LinearLayout 맨 위에 랩 타임 추가
lapLayout.addView(textView, 0) // 맨 위에 추가 하려면 옵션을 addView 0으로
lap++
}
//초기화 동작 구현
private fun reset(){
timerTask?.cancel() //실행 중인 타이머가 있다면 취소
//모든 변수 초기화
time = 0
isRunning = false
fab.setImageResource(R.drawable.ic_baseline_play_arrow_24)
secTextView.text = "0"
milliTextView.text = "00"
//모든 랩타임 제거
lapLayout.removeAllViews()
lap = 1
}
}



'Project > Android App' 카테고리의 다른 글
| <TeenGü>, 2021 Programming Guru2(Android) 대상 수상작 (0) | 2021.08.19 |
|---|---|
| TimerApp (0) | 2021.07.13 |
| BmiCalculatorApp (0) | 2021.07.10 |