우리가
신호등을 기다릴 수 있는 이유는
곧 바뀔 거라는 걸 알기 때문이다.
그러니 힘들어도 조금만 참자
곧 바뀔 거야
좋게
신호등처럼

「지쳤거나 좋아하는게 없거나」 中
'Think' 카테고리의 다른 글
| 두 번은 없다 (0) | 2021.08.19 |
|---|---|
| 마음과 말 (0) | 2021.07.10 |
| 여행의 필요성 (0) | 2021.01.31 |
| 혼자의 시간을 잘 보내는 방법 (0) | 2020.11.04 |
우리가
신호등을 기다릴 수 있는 이유는
곧 바뀔 거라는 걸 알기 때문이다.
그러니 힘들어도 조금만 참자
곧 바뀔 거야
좋게
신호등처럼

「지쳤거나 좋아하는게 없거나」 中
| 두 번은 없다 (0) | 2021.08.19 |
|---|---|
| 마음과 말 (0) | 2021.07.10 |
| 여행의 필요성 (0) | 2021.01.31 |
| 혼자의 시간을 잘 보내는 방법 (0) | 2020.11.04 |
1단계, simple_sqli 문제풀이



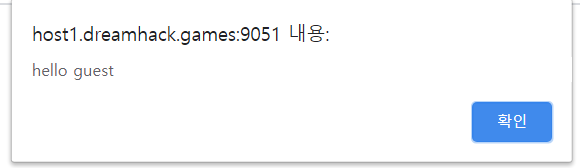
아이디, 비밀번호에 guest를 입력하면

hello guest가 alert로 뜨는 것 확인할 수 있다.

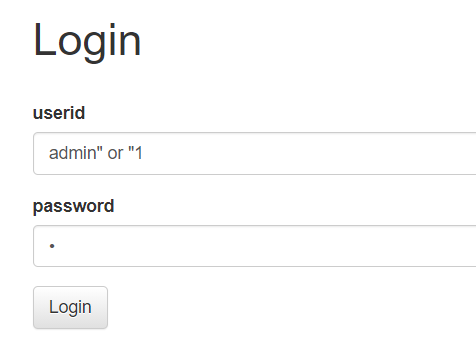
쿼리 문장(select * from users where userid="{userid}" and userpassword="{userpassword}")이 항상 참이 되게 하는 값을 넣어보았다.
userid에는 admin" or "1
password 에는 1을 입력할 시
쿼리문이
select * from users where userid="admin" or "1" and userpassword="1"
가 되어 userid가 admin인 경우가 항상 참(1)이된다.

uid가 admin인 경우가 참(Truid가 admin인 경우가 참(True)이 되도록 설정합니다.ue)이 되도록 설정합니다

simple_sqli 문제 해결!
| Client-side Attack (0) | 2021.01.25 |
|---|---|
| Flask, HTTP 요청 방식 (0) | 2021.01.24 |
| Dreamhack | 워게임 | <xss-1> 문제 (0) | 2021.01.23 |
| 웹 해킹 기초 (0) | 2021.01.23 |
| Dreamhack | 워게임 | <cookie>문제 (0) | 2020.11.19 |
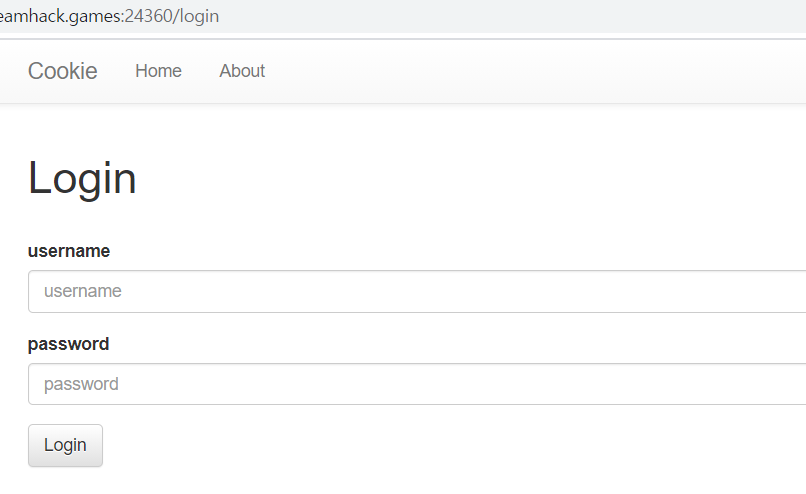
1단계, cookie 문제풀이

처음 들어갔을 때 나온 화면이다.

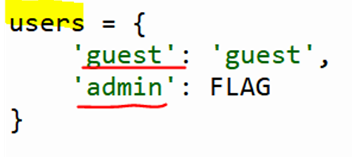
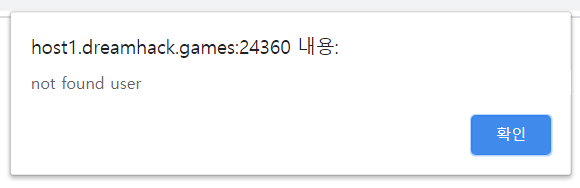
소스 코드를 봤을 때, users 배열에는 guest와 admin만 있기 때문에

guest와 admin 이외의 것을 입력하게 되면

not found user 가 뜨게 되는 것을 확인할 수 있었다.

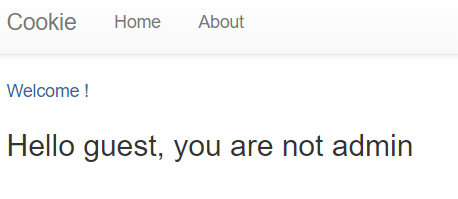
그리고나서 guset로 로그인을 시도했고,

반가운 화면이 떴다.

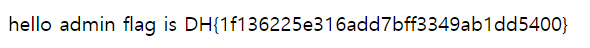
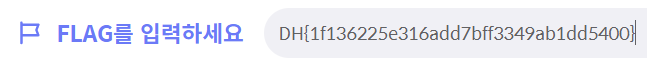
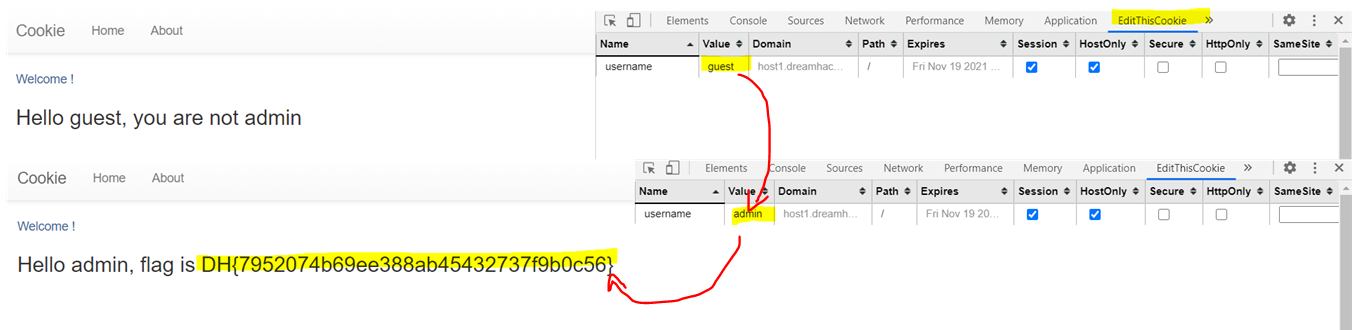
F12를 눌러 EditThisCookie를 통해 cookie값을 변경한 후 새로고침을 하니, FLAG 값이 떴다.

cookie 문제 해결!
| Client-side Attack (0) | 2021.01.25 |
|---|---|
| Flask, HTTP 요청 방식 (0) | 2021.01.24 |
| Dreamhack | 워게임 | <xss-1> 문제 (0) | 2021.01.23 |
| 웹 해킹 기초 (0) | 2021.01.23 |
| Dreamhack | 워게임 | <simple_sqli>문제 (0) | 2020.11.19 |
자바스크립트를 통해 할 수 있는 일 가운데 하나는 웹 브라우저를 제어하는 것이다.
첫 번째, style 에 들어가는 CSS문을 알 필요가 있고
두 번째, 스타일 속성을 주기 위해 그 속성을 가지고 있는 태그를 웹 브라우저에게 알리는 방법을 자바스크립트 문법으로 알아야 한다.
글쓴이는 만들고자 하는 웹 페이지에서 누르는 버튼에 따라 다르게 동작하도록 하고 싶다.
먼저 <input>태그로 버튼을 추가한다.
... 생략...
<input type="button" value="night">
<input type="button" value="day">
...생략...
이 버튼을 클릭했을 때 이벤트가 필요하다.
따라서 onclick 속성을 추가한다.
...생략...
<input type="button" value="night" onclick="">
<input type="button" value="day" onclick="">
...생략...
이 버튼을 클릭했을 때 <body>태그에 style 속성을 동적으로, 프로그래밍적으로, 상호작용에 의해 넣으려고 한다.
그러기 위해서는 자바스크립트 문법에 따라 웹 브라우저에게 <body>태그를 선택하게 해야한다.
추천 검색어 ex) 'javascript select tag by css selector'
→ document.querySelector('body')
(여기서 괄호안에는 원하는 태그를 넣으면 된다. 클래스명이 'apple'이라면 document.querySelector(".apple")이라고 하면 되고, id값이 'target'이라면 document.querySelector('#target')이라 지정하면 된다.)
이제 선택했으니 <body>태그에 스타일 속성을 어떻게 자바스크립트로 넣을 수 있는지 알아봐야 한다.
추천 검색어 ex) 'javascript element style'
이를 참고해 document.querySelector('body').style 이라고 작성한다.
추천 검색어 ex) 'javascript style background-color'
이를 참고해 document.querySelector('body').style.backgroundColor = 'black'; 이라고 작성한다.
...생략...
<input type="button" value="night" onclick="
document.querySelector('body').style.backgroundColor='black';
document.querySelector('body').style.color='white';">
<input type="button" value="day" onclick="
document.querySelector('body').style.backgroundColor='white';
document.querySelector('body').style.color='black';">
...생략...
최종적으로 작성한 코드이다.
이렇게 사용자와 상호작용해서 HTML과 CSS를 동적으로 변경하는 방법을 알게 되었다.
...생략...
<input id="night_day" type="button" value="night" onclick="
if (document.querySelector('#night_day').value === 'night'){
document.querySelector('body').style.backgroundColor='black';
document.querySelector('body').style.color='white';
document.querySelector('#night_day').value = 'day';
} else {
document.querySelector('body').style.backgroundColor='white';
document.querySelector('body').style.color='black';
document.querySelector('#night_day').value = 'night';}
">
...생략...
if else를 활용한 코드이다.
참고) === 는 좌항과 우항을 비교하는 비교연산자. 결과로 TRUE와 FALSE 가 나온다.
[if] id가 night_day인 태그의 value가 night 라면 배경색을 black로, 글자색을 흰색으로, value 값을 day로 바꾼다.
[else] 그것이 아니라면(value가 day라면) 배경색을 white로, 글자색을 검정색으로, value 값을 night로 바꾼다.
코드의 가독성을 높이고, 유지보수를 편리하게 만들고, 중복된 코드를 줄이는 방향으로 코드를 개선하는 작업을 리팩터링(refactoring)이라 한다.
...생략...
<input type="button" value="night" onclick="
var target = document.querySelector('body');
if (this.value === 'night'){
target.style.backgroundColor='black';
target.style.color='white';
this.value = 'day';
} else {
target.style.backgroundColor='white';
target.style.color='black';
this.value = 'night';}
">
...생략...앞서 작성했던 코드의 리팩터링 후 모습이다.
input 태그 안의 id를 삭제한 후
document.querySelector('#night_day')를 this (onclick과 같은 이벤트 안에서 실행되는 코드에서 현재 코드가 속해 있는 태그를 가리키도록 약속돼있는 특수한 키워드)로,
반복되는 body 태그 document.querySelector('body')를 target 으로 변경하였다.
야간 모드일 때는 링크들이 밝게 표시되고, 주간 모드일 때는 다소 어두운 계열로 링크가 표시되게 완성해 보자.
...생략...
<input type="button" value="night" onclick="
var target = document.querySelector('body');
if (this.value === 'night'){
target.style.backgroundColor='black';
target.style.color='white';
this.value = 'day';
var alist = document.querySelectorAll('a');
var i = 0;
while(i < alist.length){
alist[i].style.color = 'powderblue';
i = i + 1;
}
} else {
target.style.backgroundColor='white';
target.style.color='black';
this.value = 'night';
var alist = document.querySelectorAll('a');
var i = 0;
while(i < alist.length){
alist[i].style.color = 'blue';
i = i + 1;
}
}
">
...생략...위 코드는 <a>태그에 있는 글자들을 찾아(var alist = document.querySelectorAll('a');) 배열과 반복문을 활용해서 글씨를 바꿔준(alist[i].style.color = 'blue';) 예시다.
동작하는 내용은 똑같지만 코드를 효율적으로 만드는 것을 리팩터링이라고 했다.
...생략...
<head>
...생략...
<script>
function nightDayHandler(self){
var target = document.querySelector('body');
if (self.value === 'night'){
target.style.backgroundColor='black';
target.style.color='white';
self.value = 'day';
var alist = document.querySelectorAll('a');
var i = 0;
while(i < alist.length){
alist[i].style.color = 'powderblue';
i = i + 1;
}
} else {
target.style.backgroundColor='white';
target.style.color='black';
self.value = 'night';
var alist = document.querySelectorAll('a');
var i = 0;
while(i < alist.length){
alist[i].style.color = 'blue';
i = i + 1;
}
}
}
</script>
</head>
<body>
...생략...
<input type="button" value="night" onclick="nightDayHandler(this)">
...생략...함수를 만들어 <head>태그 안에 넣어줬다.
원래 onclick 이벤트 안에서 this는 onclick 이벤트가 소속되어 있는 input 태그를 가리키도록 약속되어 있는데,
독립되어 있는 함수를 만들면 원래의 this는 더 이상 input 버튼이 아니고, 전역객체(윈도우)를 가리키게 된다.
따라서 함수는 매개변수를 self로 받고, 함수를 실행할 때는 this를 매개변수로 넣어 input 버튼을 가리키도록 했다.
이렇게 함으로써 코드의 효율성이 크게 증가한다.
서로 연관된 함수와 서로 연관된 변수를 같은 이름으로 그룹핑하기 위한 도구를 객체라고 생각하면 쉽다.
객체에 소속된 함수를 메서드라고 하며, 객체에 소속된 변수를 프로퍼티라 한다.
...생략...
<script>
var Body ={
setColor: function(color){
document.querySelector('body').style.color = color;
},
setbackgroundColor: function(color){
document.querySelector('body').style.backgroundColor = color;
}
}
var Links = {
setColor: function(color){
var alist = document.querySelectorAll('a');
var i = 0;
while(i < alist.length){
alist[i].style.color = color;
i = i + 1;
}
}
}
function nightDayHandler(self){
var target = document.querySelector('body');
if (self.value === 'night'){
Body.setbackgroundColor('black');
Body.setColor('white');
self.value = 'day';
Links.setColor('powderblue');
} else {
Body.setbackgroundColor('white');
Body.setColor('black');
self.value = 'night';
Links.setColor('blue');
}
}
</script>
</head>
...생략...주의할 점 : 객체에서는 프로퍼티와 프로퍼티를 구분하기 위해 콤마를 사용해야 한다.
<script>태그에 있는 내용들을 다른 웹 페이지에서도 구현하고 싶다.
따라서 <script>태그 안에 있는 내용을 따로 color.js라는 자바스크립트 파일로 저장한 뒤, 웹 페이지에서 링크를 불러올 거다.
↓color.js 코드
var Body ={
setColor: function(color){
document.querySelector('body').style.color = color;
},
setbackgroundColor: function(color){
document.querySelector('body').style.backgroundColor = color;
}
}
var Links = {
setColor: function(color){
var alist = document.querySelectorAll('a');
var i = 0;
while(i < alist.length){
alist[i].style.color = color;
i = i + 1;
}
}
}
function nightDayHandler(self){
var target = document.querySelector('body');
if (self.value === 'night'){
Body.setbackgroundColor('black');
Body.setColor('white');
self.value = 'day';
Links.setColor('powderblue');
} else {
Body.setbackgroundColor('white');
Body.setColor('black');
self.value = 'night';
Links.setColor('blue');
}
}
↓본문에서의 사용
<head>
...생략...
<script src="color.js"></script>
...생략...
</head>이렇게 작성한 코드를 재사용하게 되는 것이며, color.js 파일을 수정하면 모든 웹 페이지에 동시에 변화가 반영이 된다.
가독성이 좋아지고, 코드가 훨씬 명확해지며, 코드의 의미를 파일의 이름을 통해 확인할 수 있게 된다.
그리고 이렇게 하면 좋은 점이 또 있다.
웹 페이지를 로드하면서 웹 페이지에 접속해서 자바스크립트 파일도 다운로드 해야하므로 2번 접속해야 한다. 웹 서버 입장에서는 나쁜 일이다. 그럼에도 이렇게 하는 게 훨씬 더 효율적이다. 왜냐하면 캐시 때문이다.
캐시는 '저장한다'는 의미인데, 한 번 웹 페이지에서 다운로드된 파일은 웹 브라우저가 보통 컴퓨터에 저장해놓는다. 따라서 다음에 접속할 때 저장된 파일을 읽어서 네트워크를 통하지 않게 한다. 서버 입장에서 훨씬 더 비용을 절감할 수 있고, 사용자 입장에서도 네트워크 트래픽을 절감할 수 있으며, 훨씬 더 빠르게 웹 페이지를 화면에 표시할 수 있다는 효과가 생기기 때문에 이렇게 파일로 쪼개는 것이 좋은 방법이다.
위 글은 「생활코딩! HTML+ CSS + 자바스크립트」의 내용을 참고하여 작성한 글입니다.
| Open API 활용 (0) | 2021.05.02 |
|---|---|
| 라이브러리 & 프레임워크 (0) | 2021.01.27 |
| 콘솔 (0) | 2020.11.05 |
| 이벤트 (0) | 2020.11.05 |
| JavaScript 시작, <script> 태그 (0) | 2020.11.05 |
미분은 '특정 순간'의 변화량이며, 수식은 다음과 같다.

이는 결국 x의 '작은 변화'가 함수 f(x)를 얼마나 변화시키느냐를 의미한다.
이때 시간의 작은 변화, 즉 시간을 뜻하는 h를 한없이 0에 가깝게 한다는 의미를 lim h->0 로 나타낸다.
# 나쁜 구현 예
def numerical_diff(f,x):
h = 10e-50 # 작은 값. 이 방식은 결국 반올림 오차 문제를 일으키게 된다.
return (f(x+h) - f(x)) / h
함수 f의 차분 문제도 있다.
'진정한 미분'은 x 위치의 함수의 기울기(접선)에 해당하지만, 이번 구현에서의 미분은 (x+h)와 x 사이의 기울기에 해당한다.
def numerical_diff(f,x):
h = 1e-4 #0.0001
return (f(x+h) - f(x-h)) / (2*h)
문제점들을 해결한 코드이다.

여기선 변수가 2개이기 때문에 '어느 변수에 대한 미분이냐', 즉 x0과 x1 중 어느 변수에 대한 미분이냐를 구별해야 한다.
편미분은 변수가 하나인 미분과 마찬가지로 특정 장소의 기울기를 구한다.
단, 여러 변수 중 목표 변수 하나에 초점을 맞추고 다른 변수는 값을 고정한다.
위 글은 「밑바닥부터 시작하는 딥러닝」을 참고하여 작성한 글입니다.
| 머신러닝 Data 종류 (0) | 2021.10.14 |
|---|---|
| 머신러닝 기본 프로세스 (0) | 2021.10.14 |
| 딥러닝의 응용분야 (0) | 2021.10.13 |
| 머신러닝/딥러닝 기초 (0) | 2021.10.13 |
| 신경망 학습 (0) | 2020.11.06 |
여기서 학습이란 훈련 데이터로부터 가중치 매개변수의 최적값을 자동으로 획득하는 것을 뜻한다.
기계학습의 중심에는 데이터가 존재한다.
기계학습에서는 사람의 개입을 최소화하고 수집한 데이터로부터 패턴을 찾으려 시도한다.
그런 방법의 하나로, 이미지에서 특징(feature)을 추출하고 그 특징의 패턴을 기계학습 기술로 학습 하는 방법이 있다.
여기서 말하는 특징은 입력 데이터(입력 이미지)에서 본질적인 데이터(중요한 데이터)를
정확하게 추출할 수 있도록 설계된 변환기를 가리킨다.
이미지의 특징은 보통 벡터로 기술하고, 컴퓨터 비전 분야에서는 SIFT, SURF, HOG 등의 특징을 많이 사용한다.
이와 같은 기계학습에서는 모아진 데이터로부터 규칙을 찾아내는 역할을 '기계'가 담당한다.
다만, 이미지를 벡터로 변환할 때 사용하는 특징은 여전히 '사람'이 설계한다.

딥러닝을 종단간 기계학습(end-to-end machine learning)이라고도 한다.
데이터(입력)에서 목표한 결과(출력)를 사람의 개입 없이 얻는다는 뜻을 담는다.
기계학습 문제는 데이터를 훈련 데이터와 시험 데이터로 나눠 학습과 실험을 수행하는 것이 일반적이다.
우선 훈련 데이터만으로 학습하며 최적의 매개변수를 찾는다.
그런 다음 시험 데이터를 사용하여 앞서 훈련한 모델의 실력을 평가한다.
범용 능력은 아직 보지 못한 데이터(훈련 데이터에 포함되지 않는 데이터)로도 문제를 올바르게 풀어내는 능력이다.
이 능력을 획득하는 것이 기계학습의 최종 목표다.
데이터셋 하나로만 매개변수의 학습과 평가를 수행하면 올바른 평가가 될 수 없다.
(예: 한 사람의 글씨체만 학습하는 경우)
한 데이터셋에만 지나치게 최적화된 상태를 오버피팅overfitting 이라고 한다.
오버피팅을 피하는 것도 기계학습의 중요한 과제다.
신경망 학습에서는 현재의 상태를 '하나의 지표'로 표현한다.
그리고 그 지표를 가장 좋게 만들어주는 가중치 매개변수의 값을 탐색한다.
신경망 학습에서 사용하는 지표는 손실 함수 loss function 라고 한다.
이 손실 함수는 임의의 함수를 사용할 수도 있지만
일반적으로는 오차제곱합과 교차 엔트로피 오차를 사용한다.
가장 많이 쓰이는 손실 함수는 오차제곱합 sum of squares for error, SSE 이다.

(yk는 신경망의 출력(신경망이 추정한 값), tk는 정답 레이블, k는 데이터의 차원 수)
>>> y = [0.1, 0.05, 0.6, 0.0, 0.05, 0.1, 0.0, 0.1, 0.0, 0.0]
>>> t = [0, 0, 1, 0, 0, 0, 0, 0, 0, 0]y는 소프트맥스 함수의 출력이다. 소프트맥수 함수의 출력은 확률로 해석할 수 있다.
이 예에서는 이미지가 2일 확률이 확률이 가장 높다고 해석할 수 있다.
t에서 나타낸 것처럼 한 원소만 1로 하고 그 외에는 0으로 나타내는 표기법을 원-핫 인코딩이라 한다.
import numpy as np
t = [0, 0, 1, 0, 0, 0, 0, 0, 0, 0] # 정답은 2
y = [0.1, 0.05, 0.6, 0.0, 0.05, 0.1, 0.0, 0.1, 0.0, 0.0] # '2'의 확률이 가장 높다고 추정함
def sum_squares_error(y,t):
return 0.5 * np.sum((y-t)**2)
>>> sum_squares_error(np.array(y),np.array(t))
0.097500000000000031한편, t는 그대로 두고 y가 '5'일 확률이 가장 높다고 추정한다면
>>> y= [0.1, 0.05, 0.05, 0.0, 0.6, 0.1, 0.0, 0.1, 0.0, 0.0] # '5'일 확률이 가장 높다고 추정함
>>> sum_squares_error(np.array(y),np.array(t))
0.6475첫 번째 예의 손실 함수 쪽 출력이 작으며 정답 레이블과의 오차도 작다는 것을 알 수 있다.
즉, 오차제곱합 기준으로는 첫 번째 추정 결과가(오차가 더 작으니) 정답에 더 가까울 것으로 판단할 수 있다.
또 다른 손실 함수로서 교차 엔트로피 오차 cross entropy error, CEE 도 자주 이용한다.

(log는 밑이 e인 자연로그, yk는 신경망의 출력, tk는 정답 레이블)
실질적으로 정답일 때의 추정(tk가 1일 떄의 yk)의 자연로그를 계산하는 식이다.

정답에 해당하는 출력이 커질수록 0에 다가가다가, 그 출력이 1일 때 0이 된다.
반대로 정답일 때의 출력이 작아질수록 오차는 커진다.
def cross_entropy_error(y,t):
delta = 1e-7
return -np.sum(t*np.log(y+delta))
여기서 np.log를 계산할 때 아주 작은 값인 delta를 더했다. 이는 np.log()함수에 0을 입력하면 마이너스 무한대를 나타내는 -inf가 되어 더 이상 계산을 진행할 수 없게 되기 때문이다.
즉, 마이너스 무한대가 발생하지 않도록 한 것이다.
>>> cross_entropy_error(np.array(y),np.array(t)) # 정답
0.510825457099338
>>> cross_entropy_error(np.array(y),np.array(t)) # 정답 X
2.9957302735559908위 코드(오차제곱합)의 예시와 똑같이 적용한 결과이다.
결과(오차 값)가 더 작은 첫 번째 추정이 정답일 가능성이 높다고 판단한 것으로, 앞서 오차제곱합의 판단과 일치하다.
딥러닝은 훈련 데이터를 이용해 학습하면서, 훈련 데이터에 대한 손실함수의 값을 구하고 그 값을 최소로하는 매개변수(가중치, 편향)를 찾아내는 것이다. 이를 위해서는 모든 훈련 데이터를 대상으로 손실함수 값을 구해야 한다. 보통 딥러닝은 미니배치(Mini-batch) 학습을 하기때문에 미니배치 크기만큼의 데이터에 대한 각각의 손실함수를 구해 평균을 내어 '평균 손실 함수'를 계산한다.

(N은 미니배치 크기, tnk는 n번째 데이터의 k차원째의 값)
이는 데이터 하나에 대한 손실 함수를 단순히 N개의 데이터로 확장한 것이고, 마지막에 N으로 나누어 정규화하고 있다.
N으로 나눔으로써 '평균 손실 함수'를 구하는 것이다.
빅데이터 수준이 되면 훈련 데이터가 수천만개도 넘는 거대한 값이 된다.
이런 경우 데이터 일부를 추려 전체의 '근사치'로 이용할 수 있다.
신경망 학습에서도 훈련 데이터로부터 일부만 골라 학습을 수행한다. 이 일부를 미니배치라고 한다.
미니배치 학습을 하는 코드를 구현해보자.
import sys, os
sys.path.append(os.pardir) # 부모 디렉터리의 파일을 가져올 수 있도록 설정
import numpy as np
import matplotlib.pyplot as plt
from dataset.mnist import load_mnist
from two_layer_net import TwoLayerNet
# 데이터 읽기
(x_train, t_train), (x_test, t_test) = load_mnist(normalize=True, one_hot_label=True)
print(x_train.shape) #(60000,784)
print(t_train.shape) #(600000,10)(load_mnist는 MNIST 데이터셋을 읽어오는 함수. 이 함수는 훈련 데이터와 시험 데이터를 읽음.
호출할 때 원-핫 인코딩으로 호출)
MNIST 데이터를 읽은 결과, 훈련 데이터는 60,000개고, 입력 데이터는 784(28x28)열인 이미지 데이터임을 알 수 있다.
또, 정답 레이블은 10줄짜리 데이터이다.
train_size = x_train.shape[0]
batch_size = 10
batch_mask = np.random.choice(train_size,batch_size)
x_batch = x_train[batch_mask]
t_batch = t_train[batch_mask]
np.random.choice() 로는 지정한 범위의 수 중에서 무작위로 원하는 개수만 꺼낼 수 있다.
이 함수가 출력한 배열을 미니배치로 뽑아낼 데이터의 인덱스로 사용하면 된다.
def cross_entropy_error(y,t):
if y.ndim == 1:
t = t.reshape(1, t.size)
y = y.reshape(1, y.size)
batch_size = y.shape[0]
return -np.sum(t*np.log(y + 1e-7)) / batch_size
(y는 신경망의 출력, t는 정답 레이블)
y가 1차원이라면, 즉 데이터 하나당 교차 엔트로피 오차를 구하는 경우는 reshape 함수로 데이터의 형상을 바꾼다.
그리고 배치의 크기로 나눠 정규화하고 이미지 1장당 평균의 교차 엔트로피 오차를 계산한다.
정답 레이블이 원-핫 인코딩이 아니라 '2'나 '6' 등의 숫자 레이블로 주어졌을 때의 교차 엔트로피 오차는 다음과 같이 구현한다.
def cross_entropy_error(y,t):
if y.ndim == 1:
t = t.reshape(1, t.size)
y = y.reshape(1, y.size)
batch_size = y.shape[0]
return -np.sum(np.log(y[np.arange(batch_size),t] + 1e-7)) / batch_size
이 의문은 신경망 학습에서의 '미분'의 역할에 주목하면 해결된다.
신경망 학습에서는 최적의 매개변수(가중치와 편향)를 탐색할 때 손실 함수의 값을 가능한 한 작게 하는 매개변수 값을 찾는다.
이때 매개변수의 미분(기울기)을 계산하고, 그 미분 값을 단서로 매개변수의 값을 서서히 갱신하는 과정을 반복한다.
미분 값이 양수나 음수면 매개변수를 변화시켜 손실 함수의 값을 줄일 수 있다.
그러나 미분 값이 0이면, 가중치 매개변수를 어느 쪽으로 움직여도 손실 함수의 값은 줄어들지 않는다.
그래서 가중치 매개변수의 갱신은 거기서 멈춘다.
정확도를 지표로 삼아서는 안되는 이유는 미분 값이 대부분의 장소에서 0이 되어 매개변수를 갱신할 수 없기 때문이다.
한 신경망이 100장 중 42장을 올바로 인식한다고 하면 정확도는 42%다. 매개변수를 약간만 조정해서는 정확도가 개선되지 않고 일정하게 유지된다. 그러나, 손실 함수를 지표로 삼을 때는 매개변수 값이 조금 변하면 그에 반응하여 손실 함수의 값도 연속적으로 변화한다.
위 글은 「밑바닥부터 시작하는 딥러닝」을 참고하여 작성한 글입니다.
| 머신러닝 Data 종류 (0) | 2021.10.14 |
|---|---|
| 머신러닝 기본 프로세스 (0) | 2021.10.14 |
| 딥러닝의 응용분야 (0) | 2021.10.13 |
| 머신러닝/딥러닝 기초 (0) | 2021.10.13 |
| 수치 미분 (0) | 2020.11.06 |
경우에 따라서 파일이 아니더라도 간단하게 어떤 코드를 실행해야 하는 상황들이 있는데,
이런 경우에 콘솔(console)을 사용한다.
이 콘솔을 계산기로 쓸 수도 있고, 자바스크립트 코드를 즉석에서 실행할 수 있다.


콘솔을 통해 자바스크립트 코드를 실행하면 현재 열려있는 웹 페이지를 대상으로 자바스크립트 코드가 실행된다.
위 글은 「생활코딩! HTML+ CSS + 자바스크립트」의 내용을 참고하여 작성한 글입니다.
| Open API 활용 (0) | 2021.05.02 |
|---|---|
| 라이브러리 & 프레임워크 (0) | 2021.01.27 |
| 웹 브라우저 제어 (0) | 2020.11.08 |
| 이벤트 (0) | 2020.11.05 |
| JavaScript 시작, <script> 태그 (0) | 2020.11.05 |
이벤트는 자바스크립트가 사용자와 상호작용하는 데 핵심적인 역할을 한다.
...생략...
<body>
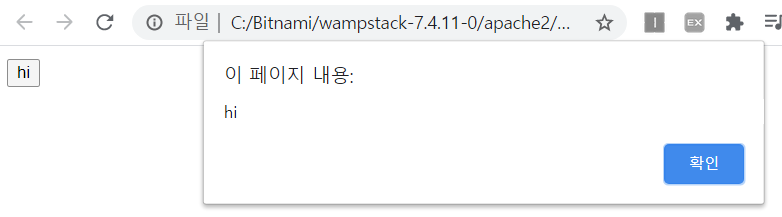
<input type="button" value="hi" onclick="alert('hi')">
</body>
...생략...
<input> 태그에 onclick이라는 속성을 썼는데, 이 속성은 아주 특별한 속성이다.
HTML 설명서에는 "onclick 속성 값으로는 반드시 자바스크립트 코드가 와야 합니다"라고 적혀있다.
다음으로, "onclick 속성의 값은 웹 브라우저가 기억해 뒀다가, onclick 속성이 위치하고 있는 태그를 사용자가 클릭했을 때 자바스크립트 코드를 자바스크립트 문법에 따라 해석해서 웹 브라우저가 실행할 것입니다."라고 적혀있다.

그래서 'hi' 버튼을 클릭했을 때 alert('hi')라는 코드가 실행되는 것을 알 수 있다.
이처럼 웹 브라우저 위에서 일어나는 일들을 사건, 영어로는 이벤트(event)라고 한다.
...생략...
<body>
<input type="button" value="hi" onclick="alert('hi')">
<input type="text" onchange="alert('changed')" />
<input type="text" onkeydown="alert('keydown')" />
</body>
...생략...
여러 이벤트를 사용한 결과다.
내용이 변했을 때를 체크하는 이벤트는 onchange이다.
키보드의 키를 누르는 것을 감지하는 이벤트는 onkeydown이다.
사용자가 어떤 키를 눌렀을 때 이벤트가 발생하도록 만들고 싶다면
예) 'javascript keydown event attribute'로 검색하는 것을 추천한다.
위 글은 「생활코딩! HTML+ CSS + 자바스크립트」의 내용을 참고하여 작성한 글입니다.
| Open API 활용 (0) | 2021.05.02 |
|---|---|
| 라이브러리 & 프레임워크 (0) | 2021.01.27 |
| 웹 브라우저 제어 (0) | 2020.11.08 |
| 콘솔 (0) | 2020.11.05 |
| JavaScript 시작, <script> 태그 (0) | 2020.11.05 |
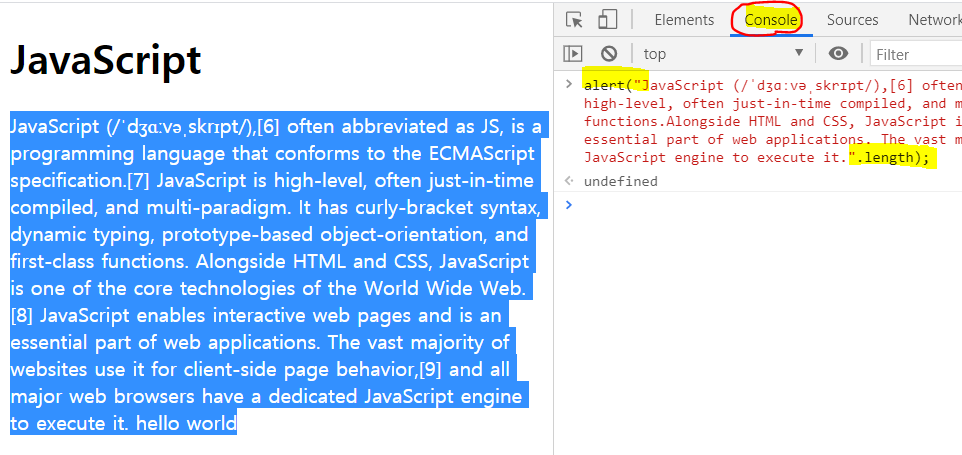
HTML은 정적이다. 한번 화면에 출력되면 언제나 그 모습 그대로이다.
반대로 우리가 알고 있는 데스크톱이나 모바일에서 사용되는 여러 프로그램, 예를 들면 게임 같은 경우 사용자의 조작에 반응해서 프로그램이 움직인다.
사람들은 웹 페이지도 게임처럼 동적으로 사용자와 상호작용할 수 있게 되기를 원했고,
그래서 태어난 기술이 자바스크립트(JavaSxript)이다.
자바스크립트는 HTML 위에서 동작하는 언어다.
자바스크립트 코드를 넣을 때는 우선 웹 브라우저에게 지금부터 HTML에 자바스크립트 코드가 시작된다는 사실을 알려야 한다. 그때 사용하는 태그가 <script>이다.
...생략...
<body>
<h1>JavaScript</h1>
<script>
document.write('hello world');
</script>
</body>
...생략...
위 글은 「생활코딩! HTML+ CSS + 자바스크립트」의 내용을 참고하여 작성한 글입니다.
| Open API 활용 (0) | 2021.05.02 |
|---|---|
| 라이브러리 & 프레임워크 (0) | 2021.01.27 |
| 웹 브라우저 제어 (0) | 2020.11.08 |
| 콘솔 (0) | 2020.11.05 |
| 이벤트 (0) | 2020.11.05 |
...생략...
자신을 잃어버린 느낌이 들거나
자신이 해야 될 일을 찾고 싶거나
아니면 꼭 이루고 싶은 일이 있다면
철저히 혼자가 되어
집중 할 수 있는 시간을 가져보길 추천한다.
물론 불안하고 때론 고독하기도 하겠지만
불안하고 고독하면 안 된다고 생각하면서
혼자 있는 시간을 불안한 채로 다 써버리지 않고
잘 보내게 된다면
혼자 있는 시간은 당신에게
많은 선물을 줄 거라 믿는다.
당신의 삶에서
당신이 더 원하는 게 무엇인지 알게 해주고
당신에게 더 필요한 것이 무엇인지 알게 해주며
그 길로 당신을 데려다 줄 수 있을 것이다.
부자는 돈 보다 시간을 더 소중히 여긴다고 한다.
당신이 젊다면 당신은 앞으로 시간이 아주 많다.
그 많은 시간을 어떻게 보내는지는
당신이 과거에 어떤 후회되는 일이 있었는지를
생각하는 것보다
어떤 일에 대해 잘 할 수 없을 까봐를 계속 걱정하는 것 보다
혼자 있어 공허하고 외롭다는 생각만 반복하는 것보다
훨씬 중요하다.
또 무언가에 지쳤다면 맞서지 말고
혼자가 되어 보길 추천한다.
오래 혼자 될 수 없다면 잠시라도.
그럼 보이지 않았던 것들과
앞으로 어떻게 나아가면 좋을지가 더 명확히 보이게 된다.
「지쳤거나 좋아하는게 없거나」 中